10 Must-Have Free Tools for Developers
Those of you who read the site will have no doubt seen the great article written by Callum Chapman (Top 10 Apps and Resources to Speed up your workflow). It lists some great tools and covers a large, general populace of the creative web design/development world.
This list is set to delve in further and look at what is out there to help not only commercial but freelance web developers improve their workflow, carry out important tasks, backup work and generally simplify their working life, whilst being, all importantly free of charge.
Not wishing to step on Callum’s toes, there will be no duplicates in the two lists, however I will mention now that FileZilla would have made it onto the list as the FTP Client/Server of choice.
Hopefully you leave today with at least some new applications that you’ll give a go and maybe, just maybe, one day you’ll think “How did I ever do without.”
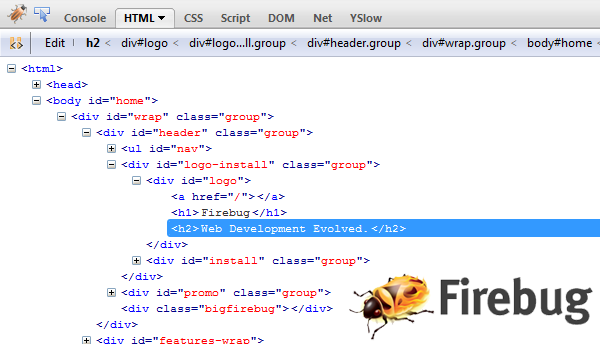
Firebug
Whilst not an application in its own right (it’s an extension for FireFox) Firebug is, in my opinion, possibly the single most useful free tool that a web developer has access to. As well as providing information on Page Load times, including individual file sizes allowing you to really see what’s slowing your site down, it allows you to inspect the HTML and CSS and debug Javascript all from one location.
Allowing you to right click on any element on a site, inspect its HTML and CSS and make changes on the fly to them is a fantastic way to tweak certain elements of a site, such as button or image positioning. It can also graphically show the margin and padding of an element making those final placements bugs a thing of the past.
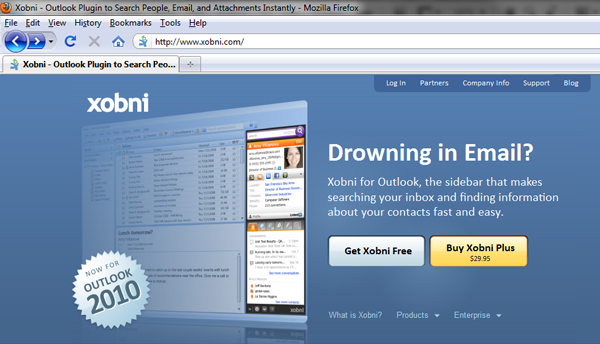
Xobni
Xobni, Inbox backwards in case you hadn’t noticed, allows you to search your emails, contacts and conversations quickly and easily in Microsoft Outlook (2003 upwards). Used mainly in my line of work for sales and customer management, Xobni collates all your emails into “people”, allowing you to view their generated profiles in Outlook including such details as email, name, address, auto-generated social networking links (Facebook/LinkedIn) as well as showing past emails from them as “threaded conversations” and file attachments. It will also generate a network of people so you can quickly see who knows who in your inbox.
It is most useful if you find yourself on the phone or in close contact with a client, as you can very quickly bring up past conversations and files for a particular client, ensuring that you’re providing quality professionalism.
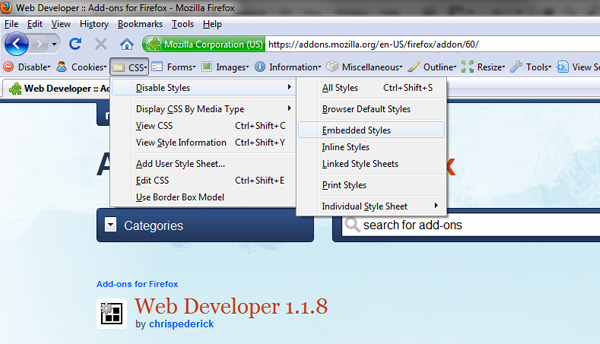
Firefox Web Developer Toolbar / IE Web Developer Toolbar
Again not technically an application, the Firefox Web Developer Toolbar allows developers to quickly access in depth page information such as, response headers and META data. You can also edit the CSS, show and outline elements on the page, view stored session and cookie information and a whole host of other features, including resizing the browser window, a feature that is very useful when explaining older resolutions to clients.
The IE Web Developer Toolbar is effectively the same but is used in Internet Explorer.
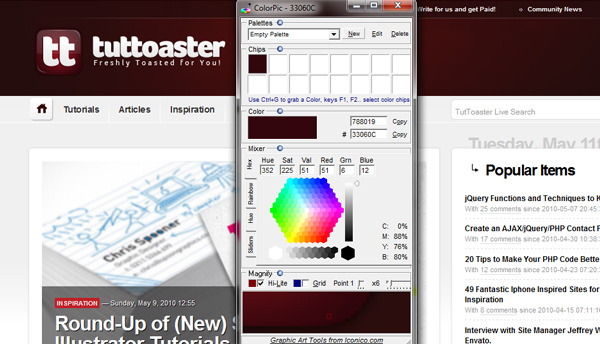
ColorPic/ColorCop
There are few things more annoying (to me anyway) than being in full-flow whilst coding only to have to stop to check the hex value of a colour. ColorPic (pictured) and ColourCop are small applications that act as an eyedropper tool but for your desktop, meaning that you don’t have to boot up Illustrator/Photoshop every time you need to check a colour one on of your designs, or if you are interested in what particular colour another website is using during the design process (as opposed to taking a screenshot and loading it into your design application of choice). Personally, I use ColorCop as there are a few extra features, including a third party plugin to produce web colour palettes, but it’s always good to give options.
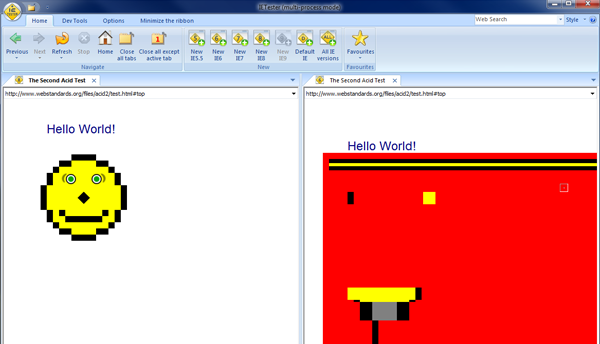
IE Tester
IE Tester is a free tool that allows you to create instances of previous versions of Internet Explorer. With the death of IE6 it is perhaps not as useful as it once was, but it is still great for debugging sites where a user may be on an older browser or forced to use older software. Public sector companies or larger corporations with a locked down IT infrastructure are notorious for this.
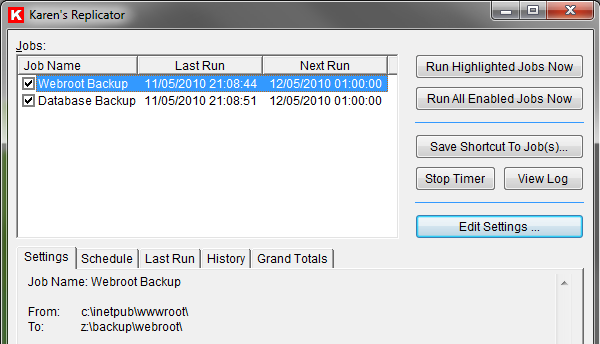
Karens Replicator
Talk about peace of mind. Karens Replicator is such a simple program but one that allows you to backup, either manually or automatically via a schedule, a group of files or folders. Sounds pretty simple but what makes it so powerful is that you can also specify, with filters, which files should not be copied and also to only copy files that have changed.
Working predominantly from a Laptop, which, after a few years isn’t as looked after as it once was, there is a requirement to constantly backup files as any good developer should do. Using this program you can run a backup when your home which ensures that the contents of your web root or, say, your database files are copied onto a separate machine or external HD to ensure that you always have a complete backup should any problems arise, and personally, with a webroot of around 40gig it’s the facility to only move files that have changed since the last backup that makes this a must have.
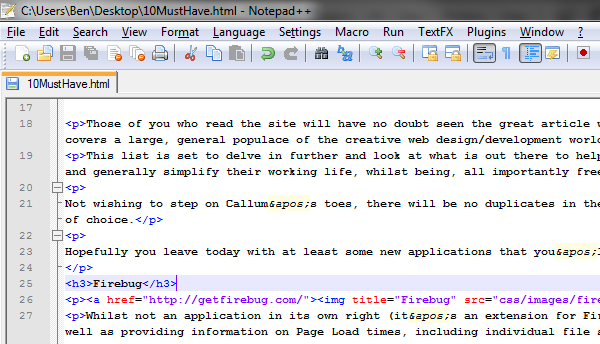
Notepad++
A fantastic replacement to Notepad/Wordpad, Notepad++ is great for editing all types of text files (and some data ones) in a rich, highlighted syntax environment. Allowing the syntax highlighting (both automatically and user customizable) to change per file type and tags means that you can easily edit an ASP page and then a Javascript file, ensuring the correct formatting for both. It also supports tabbed, multi document browsing.
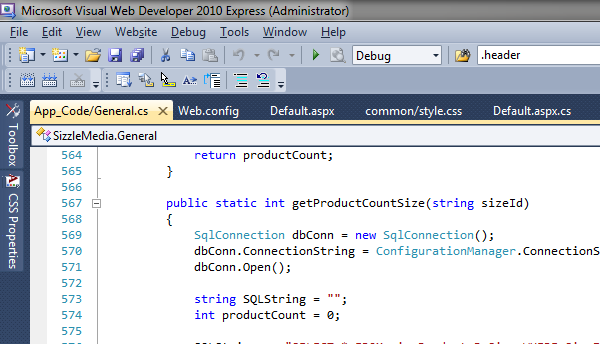
Visual Web Developer
If you code predominantly in VB/C#.NET you are going to need a decent IDE (integrated development environment) in order to organise all your code files, class files and configs. Visual Studio does an excellent job but aside from being costly it can also be very bulky and confusing (certainly if you are just starting out). Thankfully Microsoft have released (and have been doing for a few years now) Visual Web Developer. This is effectively a stripped down version of Visual Studio aimed solely at C#/VB.NET development, be it a website, web service or class file. With an integrated Web Server for build purposes and all the core web development functionality of Visual Studio, it’s simply a must have.
They also provide an express version of SQL Server bundled with it so you’ve got everything you need to start coding dynamic websites in ASP.NET, all delivered through the Microsoft Web Platform Installer.
Paint.NET
Paint.NET is a free photo manipulation tool built on the .NET platform. Whilst not as feature packed as Photoshop, Paint.NET certainly provides more than enough features to keep most people, even at an intermediate design level, happy. Basic tools such as crop, rotate, resize, etc are included but so are layers, action history, adjustments (hue/saturation) and some effects (blur, distort and red eye removal to name a few) providing a great small, free design platform to use, with a layout very familiar to Photoshop users.
Whilst I personally wouldn’t recommend it over Photoshop for a site wide design, or Illustrator for logo or typeface, I do actively recommend Paint.NET to clients who wish to create their own adverts or banners to use on their sites.
Spotify
Alright, so it’s not really useful (in a work sense) but allowing users to literally thousands and thousands of free music tracks must be worth an honourable mention, and when getting stuck into designs or code it’s always great to stick the earphones in and zone out.
Advertisement funded, Spotify allows you to listen to free music, nice and legally, with the interruption of an advert every 4/5 songs. It’s like listening to the radio except you’re choosing the music. Aside from the obvious, it’ll free up all those MP3s that are cluttering your music folder and with its most recent incarnation there’s a whole load of social network integration including connecting playlists and Spotify profiles with Facebook accounts and sharing said playlists.
Those in the UK will require an invite code to join: Many people seem to have had good results from http://www.spotinvite.se/
This is by no means an exhaustive list, simply an insight into what I use on a day-to-day basis as a Web Developer. Hope you enjoyed reading this article and checking out some of the tools/applications mentioned.
Learn how to make your website more functional with Testking 70-432 web development course and become expert using Testking 70-662 tutorials and Testking E20-001 resources related to web development.
This entry was posted on Saturday, May 29th, 2010 at 19:35 and is filed under Articles. You can follow any responses to this entry through the RSS 2.0 feed. You can leave a response, or trackback from your own site.













Awesome post Ben!
I used to use notepad++ for all my coding but recently i have switched over to ‘e’.
(http://www.e-texteditor.com) It’s pretty much the same as notepad++ except it has a project pane which I find extremely useful. I hate flicking through directories to find something to then flick back over to the editor. Having it all there saves me a lot of ball ache.
Oh and cheers for the heads up about the ColorPic/ColorCop app. it looks like this will come in extremely handy.
Nice post. thank you. for webdeveloper tools you can use it in google chrome too. it’s nice and full like Firefox and IE. for more information about it use this link: http://chrispederick.com/work/web-developer/chrome/
If we count all tools (even excellent tools) for developers, that will be hundreds :D. But if we specify a narrow area, such as editor, ide, image editor, debug, … then we can list some of the best.
Anyway, I found the Spotify is new to me, I’ll try it:). Thanks for sharing.
Just a quick note of thanks, of suggestion, and of additional consideration.
Your post and collection was well organized and played out in a nice sequence.
On many of your suggested apps, I found no link to the reviewed app.
At the onset of your post, out of courtesy to busy readers, you might mention that the majority of this post is pertinent Windows users.
And lastly, as having multiple apps (10-20) is a bit of a processor-cycle PITA, I’d like to suggest the use of ColorZilla as your colorcop/colorpick replacement (for FF users of course).
For color picking, and saving, and copy&pasting. It includes a color picker, an eye-dropper, and a pallette browser. And, it too is free.
Once again, thanks for the time you took putting together this post.
thanks for the collection.
agreed on the MS focus. as an aside, us appleheads have DigitalColor Meter standard. 🙂
nice but I’m considering mono project to develop C# on linux or mac, and if you’re using google chrome there a nice feature to inspecting element like the firebug have
I am wary of using IE Tester because in the past I have had rendering differences between real vanilla IE6 rendering and IE Tester’s IE6 rendering.
Plus when the client asks “Did you test this in IE6” you cannot honestly answer “Yes, I did” because you didn’t. You tested it in IE Tester which may not be the same thing
It’s not 10 tools developper should have, it 10 tools WEB developper should have.
@pascal
It’s mentioned a few times that these tools where for Web Developers.
Nice list and I agree with you in almost all tools, but I have one addition to make!
For organizing outlook I would use Lookeen, especially if you are a developer or you use outlook for work! This tool is reliable, small and fast! It is straight with no -frills, easy to use and clearly arranged! I really like the handling of this tool! It is really a help to save time and work and I am more than satisfied with it! Theii hompepage: http://www.lookeen.net
Hi Guys,
Thanks for the positive feedback, it’s been really assuring and I’ve learnt some new bits on the way.
@Michael – I’ve amended the article to include links to the apps in the titles as well as the image, so hopefully that’ll make it easier for people.
@aditia – I primarily use Windows, so I thought it best to stick with what I know. I�ve done some development on Linux whilst at University, however I�ve had limited success with mono.
@RJ � Good point and duly noted, however in my main job, we no longer support development for IE6 as standard. I use IETester, in combination with a Windows XP virtual machine, to just check that the main elements of the site as still usable for those clients, such as those in the public sector, who are stuck on it.
Once again, thanks for all the good feedback.
Holy Crap, I’ve been developing websites forever and have hated IE for not having any sort of plugin to help with CSS issues… now I find out that one has existed since 05.09.2007!
Thanks for the link, very helpful.
Lew
Instead of IE tester, I use spoon.net (a plugin for firefox) that lets you view sites in multiple browsers, IE6-8, Safari 3-4, and Chrome. I can view all of them instead of just IE.
Nice Article. Most of the tools i already know. What I’m disagree with is FireBug, because it’s a BUG itself. Sorry for that. 😉
For debugging Web Pages i use Safari on Windows it’s much better than Firebug. Especially in Safari 5.0.
IE Tester is quite good but Microsoft SuperPreview is the weapon of choice 🙂
http://www.microsoft.com/downloads/details.aspx?FamilyID=8e6ac106-525d-45d0-84db-dccff3fae677&displaylang=en
With Expression Web you can even compare a Web Page to PSD and AI Files.
Hi this is Zeeshan from 99points.info I just wanna say that this a very nice collection for any web developer. Thanks tuttoaster 🙂